Getting Started
Contents
PHPlus
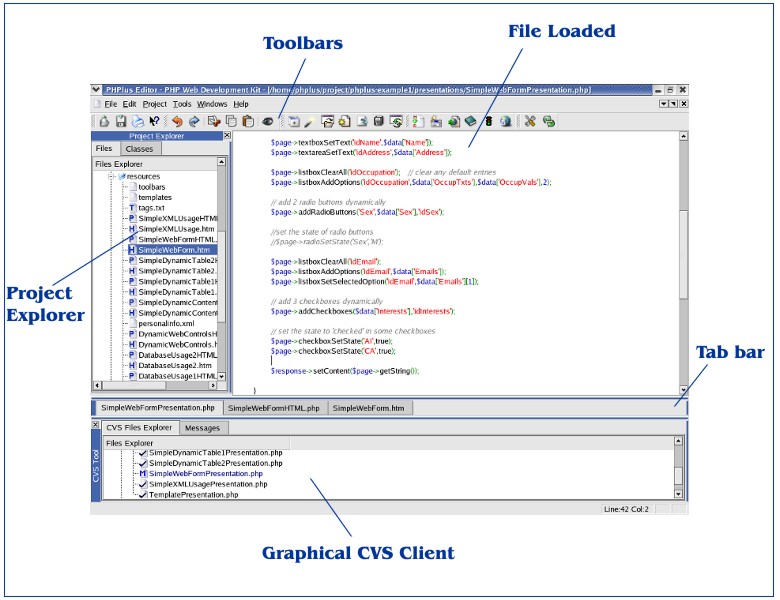
IDE Workspace

Creating a
new Project
There are two ways to
create a new project: Creating a new project from scrach or creating a
project from an existing set of files specifying a directory.
For creating a project from scatch
1. Select Project  New Project ...
New Project ...
2. Specify a name for the project and Press Save to create the project
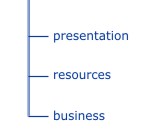
This create an empty PHPPlus project with the following directory structure

Note: The framework
user guide discribes which files should go into which directory
For creating a project from an existing set of files
1. Select Project  Generate
Project File... Generate
Project File...
2. Select the directory in which the files are found and Press Ok to create
the project
This creates a project including all the files in the specified directory.
The files in the project can be access througth the project files trees.
Code Editing
Features
The IDE provides PHP syntax highlighting, PHP method discovery and some
level of auto completion facilities.
Following explains method discovery auto completion features
Assume the file DbHandler.php defines a class named DBClient
include ('PHPLUS/database/DbHandler.php');
class WelcomePresentation extends HttpPresentation{
private $dbHandler;
function __construct() {
//now after typing
$this-> it should
//show the methods and
attributes in the current class and
//the public and protected
methods and attributes in the base class
$this->dbHandler =
new DBClient();
}
function
run() {
...
//the following
should display public methods in the DBClient
$this->dbHandler->
...
//calling standard
php functions
//after typing first few
letters and pressing Control + Space
//will show all the php
functions starting with what you have typed
//pressing Control + Space
preceeded by an space will show all the
//standard php functions
date();
//getting help
on standard php functions ...
//Placing the cursor on
a standard php function and pressing F12
//will show the help popup
for that function
//more
auto completion facilities ...
$test = new //now
pressing Control + Space will show all
//the classes
in the project
// after defining $test
and typing $test-> should show the methods
// and attributes accessible
through $test object
...
}
}
NOTE: Incase methods are not
popped up you may manually refresh the class
through the refresh class button in the tool bar
Methods, attributes and objects are identified only when the file is saved
so make sure file is constantly saved
Using the
Project Explorer
The project explorer provides
a tree view of the files and directories in the current project.
By right clicking on a directory in the project files explorer followings
can be done
 Add a new file to
the project Add a new file to
the project
 Rename the directory Rename the directory
 Import a file from
outside into the project Import a file from
outside into the project
 Delete the directory(if
empty) Delete the directory(if
empty)
By right clicking on a file in the project files explorer followings can
be done
 Rename the file Rename the file
 Delete and remove
the file from the project Delete and remove
the file from the project
Configuring
the CVS client
The IDE is provided with a CVS client. If the current
project is a checkout from a CVS repository,
then the CVS client can be configured to access the CVS operations.
To configure the CVS client
1. Select Tools  Configure
CVS... Configure
CVS...
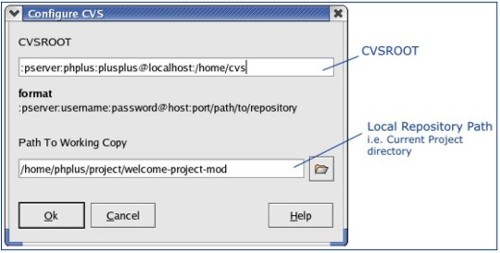
CVS Configuration dialog appears...

Specify the CVSROOT parameter. The path to the
working copy is by default set to the current project path which you need
not change.
Note that CVS client can only be configured if the current project is
a checkout from CVS repository.
2. Select ok to complete the configuration
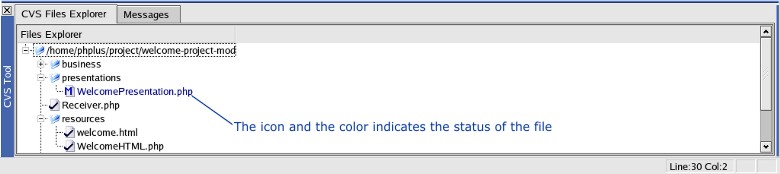
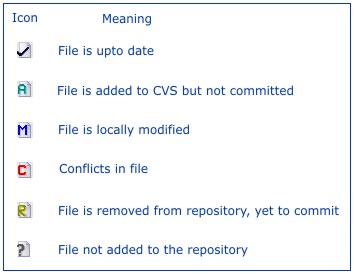
If successfull the CVS client dock window is displayed as one given below.

The meaning of each icon is described in the following
diagram

Converting
HTML to PHP
Once the HTML files are created
with <SPAN> tags placed where dynamic content should be inserted,
they need to be converted to the PHP DOM representation. For this you
have to use the Parser wizard. The PHP DOM class generated by the parser
by default placed in the same directory where the HTML file resides. The
PHP DOM generated will have setter methods(mutators) to set the dynamic
contents. The developer is not expected to edit this PHP DOM class directly.
Instead he should create a presentation class extending this PHP DOM class.
See the framework
user guide for further details.
To generate the PHP class from HTML
1. Select Tools  Parser ...
Parser ...
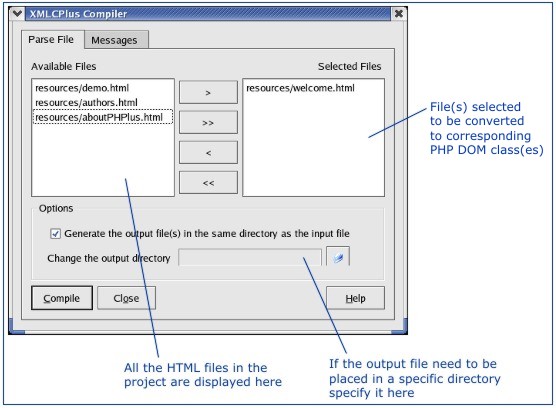
XMLCPlus Parser Wizard appears ...

2. Select the html file(s) needed to convert
3. Press Compile
If you haven't changed the output directory in
the parser dialog, by default the corresponding PHP DOM class(es) is(are)
created in the same directory where corresponding HTML file resides.
Generating
Skeleton of the Presentation Class(es)
The developer adds the dynamic
content by creating a presentation class subclassing the corresponding
PHP DOM class. The presentation generator wizard automates the generation
of the skeleton of the presentation class.
To generate the presentation class
1. Select Tools  Generate Presentation ...
Generate Presentation ...
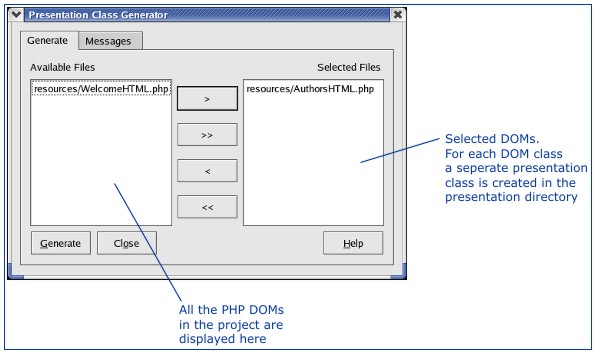
Presentation Generator Wizard appears ...

2. Select the PHP DOM(s) whose presention file(s) to be created
3. Press Generate
The corresponding Presentation class(es) is(are)
generated is(are) placed in the presentation directory.
Deploying
the project
Once the web application is
developed , it has to be deployed in a web server so that it can be accessed
over the network. This deployment consists of copying the necessary files
from the project directory into the web server's web root (i.e. the folder
in which web content should lie) and creating the configuration file which
is needed proper working of the web application.
The Deployer wizard automates copying and creating
configuration files. Note that the wizard can only deploy the project
in a web server residing in the local machine.
To deploy the project
1. Select Tools  Deployer ...
Deployer ...
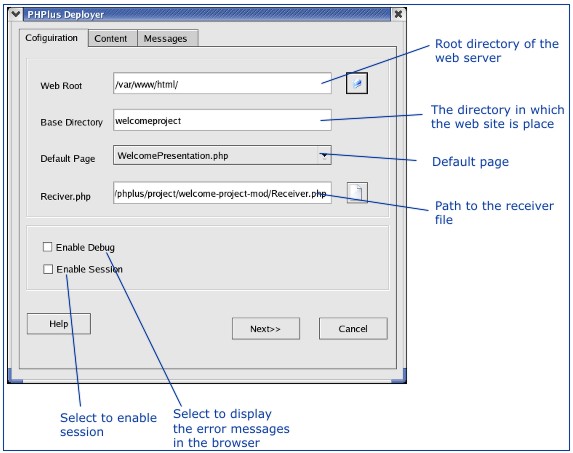
Deployer Wizard appears ...

2. Specify the following parameters
web root : The root directory of the web server
Base Directory : The directory in which the project is deployed
Default Page : The default page of the web site
Receiver File : Select the Receiver.php file (Refer framework
user guide)
3. Press next and select the necessary files to be deployed
You need to select the files and folders that
are included in your project. (Need not to select HTML files)
4. Press deploy to deploy the project
Now you should be able to access the web site by
specify
http://<web root>/<base directory>/Receiver.php
|

